UI設計與一般平面設計不一樣,這篇文章要來介紹實用的UI製作工具,各種介紹跟分析,入門初學者尤其需要詳細閱讀,找到最適合自己的工具。
資料來源:http://gremlinworks.com.tw/ui-ux/ui-tools/
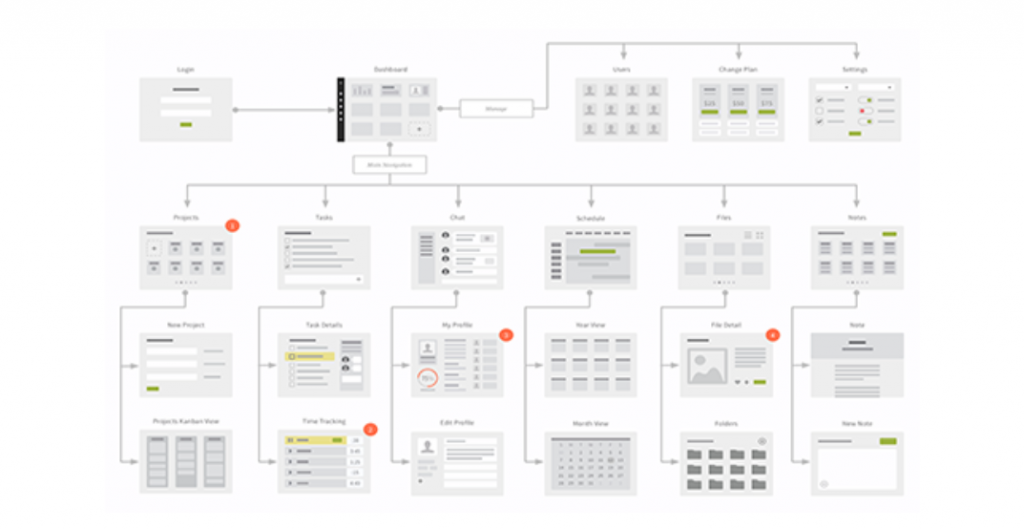
OmniGraffle
用來繪製圖表,流程圖,組織結構圖以及插圖,也可以用來來組織頭腦中思考的資訊,繪製心智圖,是設計網頁前的工具之一,有個小小缺點,就是只能於執行在Mac OS X和iPad平台之上而已,可以輸出PDF,TIFF,PNG,JPEG,EPS,HTML圖像對映,SVG,Visio XML,Photoshop和BMP等一系列檔案格式。OmniGraffle使用蘋果的XML schema格式的plist儲存資料,其副檔名為.graffle。

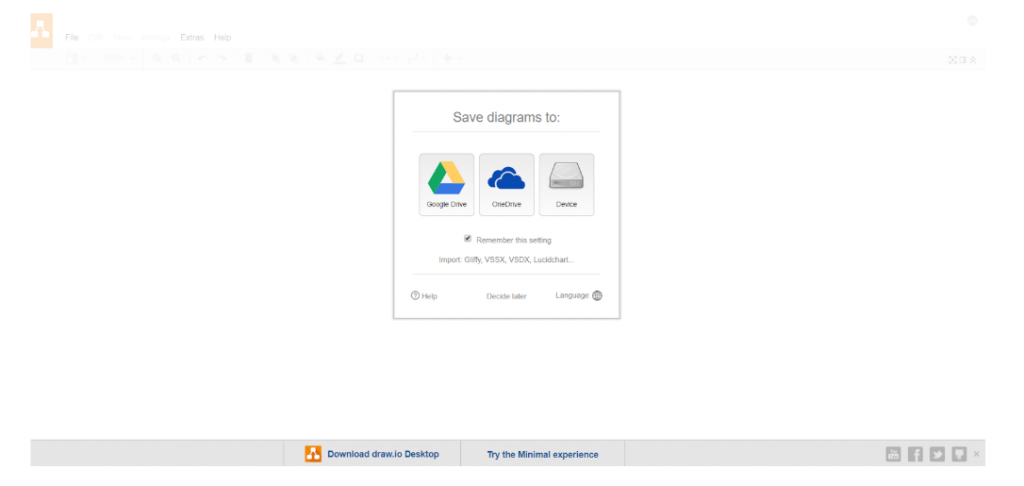
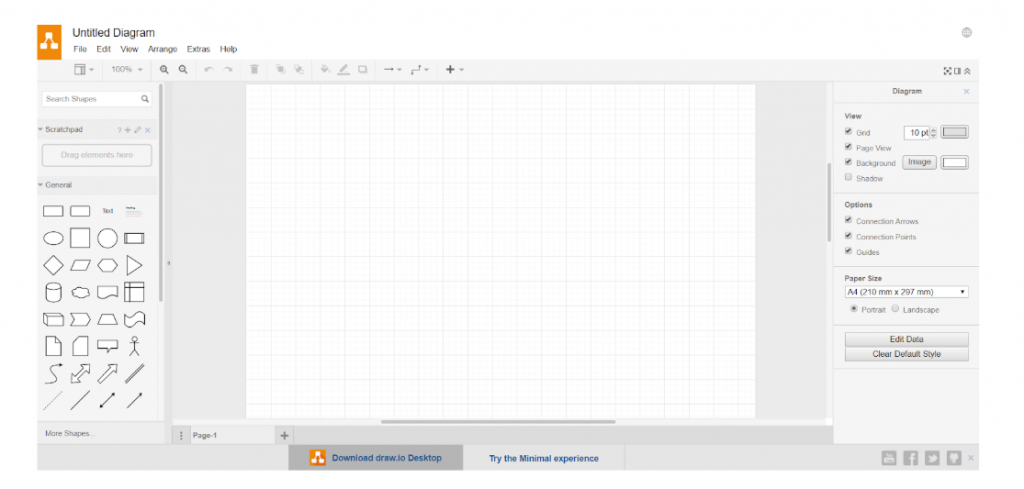
Draw IO
免費線上圖表編輯工具,可直接連結Google Drive或是One Drive等等雲端中,提供了很多類型的圖示,還能隨時隨地儲存您的編輯過程,而圖檔匯出格式支援多種類型格式,且支援中文顯示。


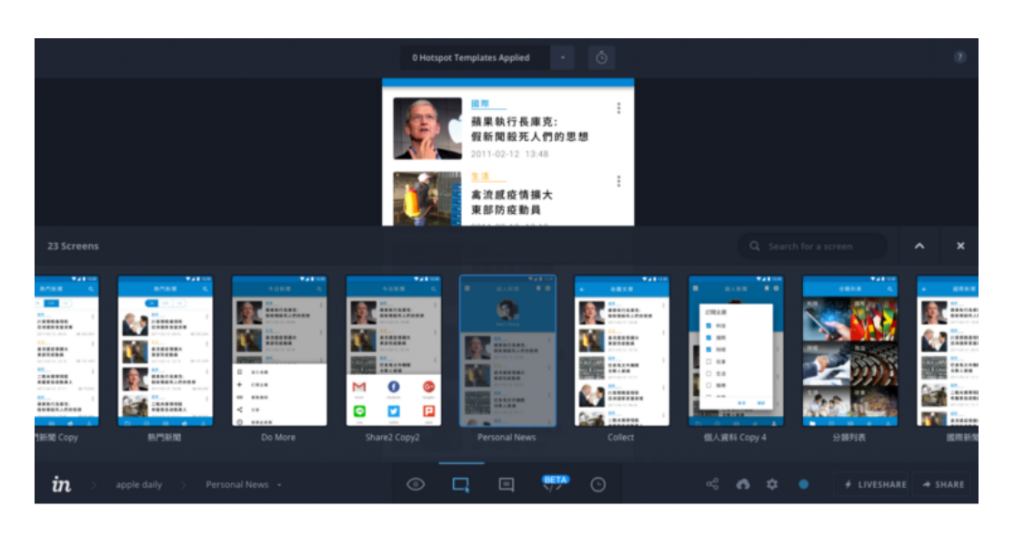
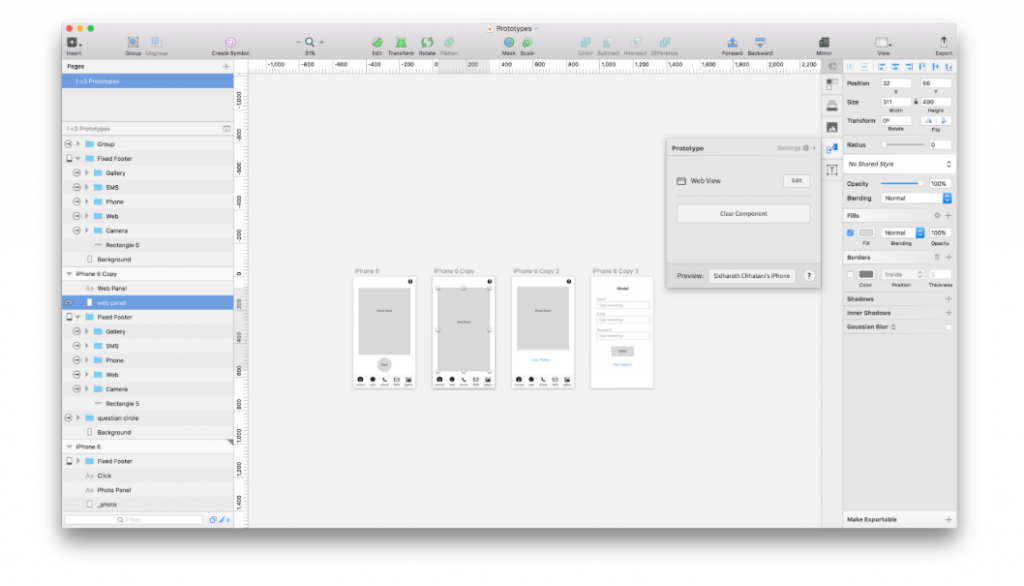
InVision
主要是製作可互動的prototype,容易操作,畫面簡潔美觀,可以透過Craft在sketch裡的插件來匯入你的圖稿,也可以直接上傳jpg、png、gif等影像來創建一個專案。可以加入手勢以及簡單的轉場動畫跟捲軸滑動,方便與團隊合作或客戶討論,整合性非常高的工具。可以加快前期溝通流程。

Principle
一款互動設計軟體。相比 Pixate 更容易上手,介面類似 Sketch 等做圖軟體,思路有點像用 Keynote 做動畫,更「可視化」一些。製作動畫門檻低,提供的動畫原型效果已經很足夠。您不需要花非常多的時間。再您的UI上加上一些動畫,能使原型看起來更真實,不過Windows系統一樣支援喔。
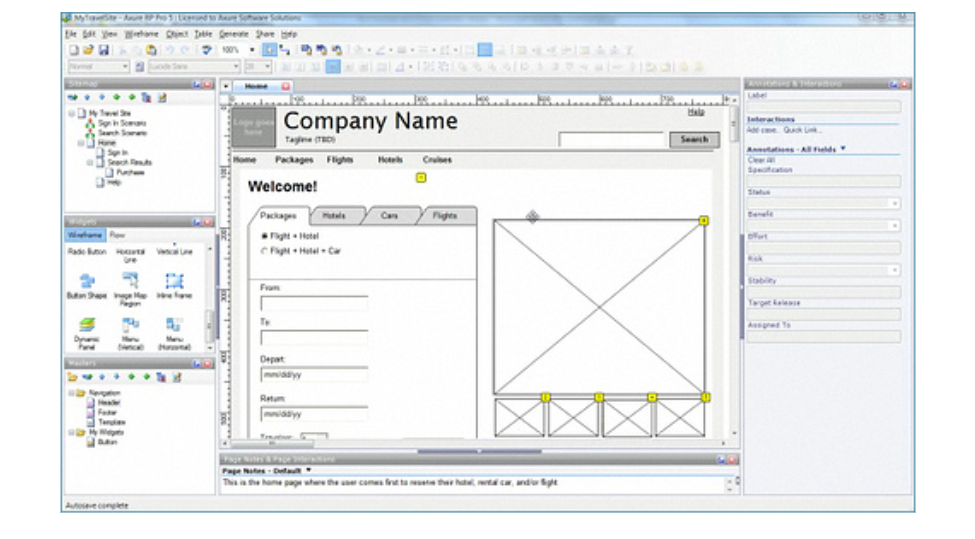
Axure高擬真的原型工具, 能夠幫助您準確地展現高層次的細節和概念,適合於外部溝通,讓客戶瞭解網站的功能和操作流程,除了能相互連結之外,也提供許多豐富的互動設計。Axure RP 由 Axure Software Solution Inc.所開發完成,在美國深獲好評,您可以搜尋到非常多相關的文章,不管是 Axure RP 使用經驗分享或產品評價。悠識以提供「網站使用者經驗 (Web User Experience)」服務為核心,為您尋找適當的工具軟體是最重要的服務之一,現在 Axure RP也支援中文版了。

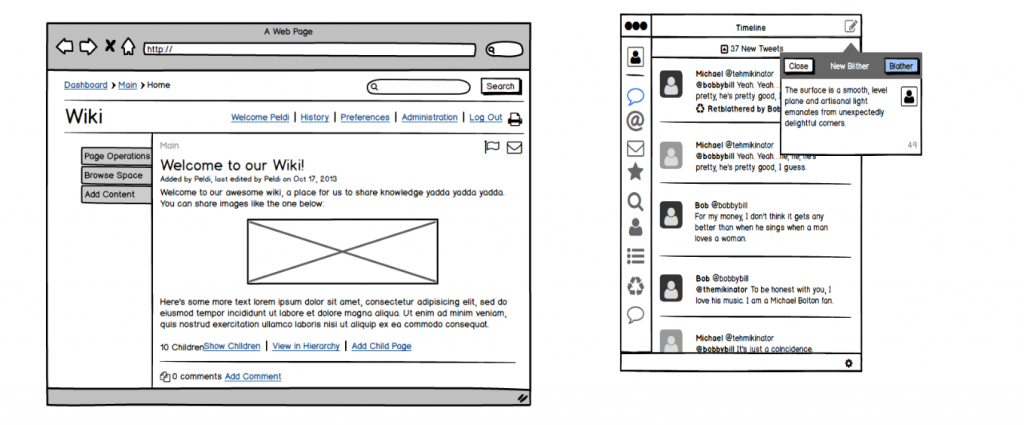
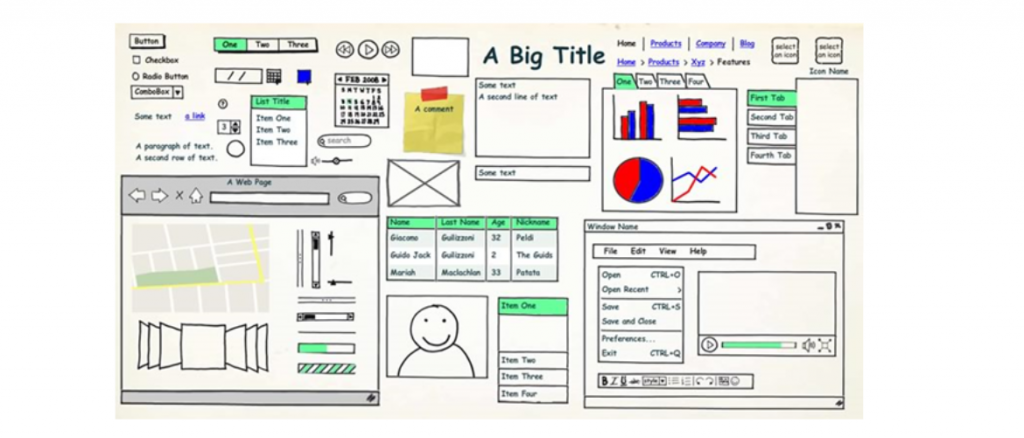
Balsamiq
手繪風格低保真原型,繪製Wireframe草圖的工具之一,簡易好操作,想像的到的流程、規劃、產品印象、相關的圖表與作業,幾乎都找得到符合的物件來做說明,可以很簡單的把你想表達的東西物像化適合呈現產品初期的概念。而且能夠快速討論、調整,著重於核心框架層,而不是視覺部分。好處是省時、高效;相對地,由於省略過多界面細節,較適合快速呈現自身想法或是內部溝通。


Sketch Plugin
Paddy
自動調整間距、邊距、對齊調整。
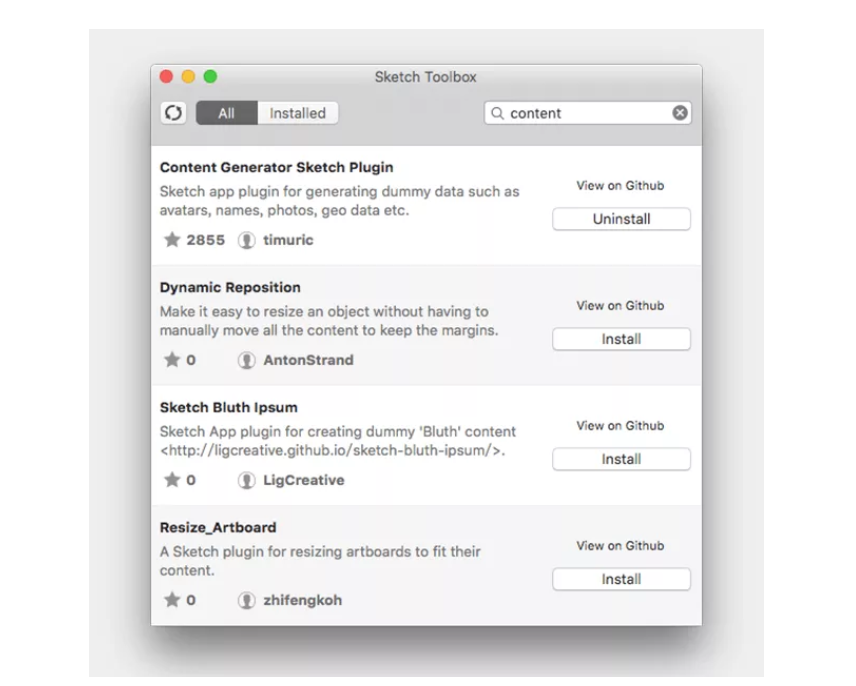
Sketch Toolbox
管理sketch plugin的工具。您可以快速查詢、下載和安裝移除,非常方便。目前已經推出 ui 介面(記得安裝移除之後要重新啟動 sketch)。

Craft
由 Invision 推出的plugin,可以自動產生圖片、內容等,能夠一鍵上傳prototype,使你的工作流程更加連貫,功能強大,他不只也可以輸出視覺規範(比較偏向StyleGuid),有些很酷的功能像是可以複製並排列物件,定義間距是多少,或是有時候需要找些範例圖來用,設計師可以節省時間在做這些繁瑣的事上。
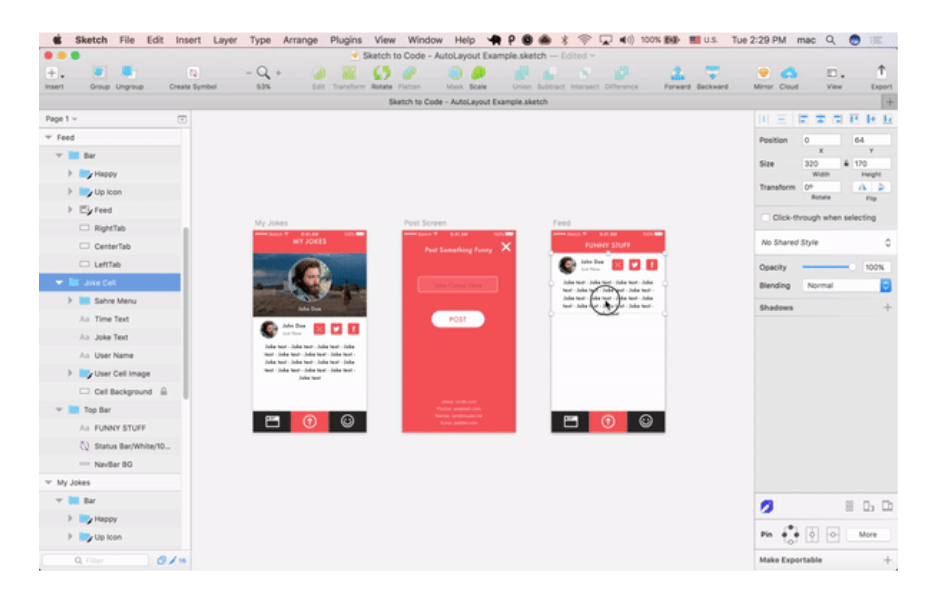
Auto Layout
可集成到Sketch中,可定義和查看不同的iPhone / iPad尺寸,包括縱向/橫向。自動排列每個UI 元素,符合不同設備大小,您不需要重新排列在每一種螢幕尺寸上的內容,使用這個plugin可以快速得到所有螢幕尺寸上想要的效果。
Rename It
您只要使用一些語法,就能夠快速重命名圖層,也可以使用系統內建的圖層命名方式。建立有條理的圖層順序,能夠幫助您更快找到需要的元件。
配色
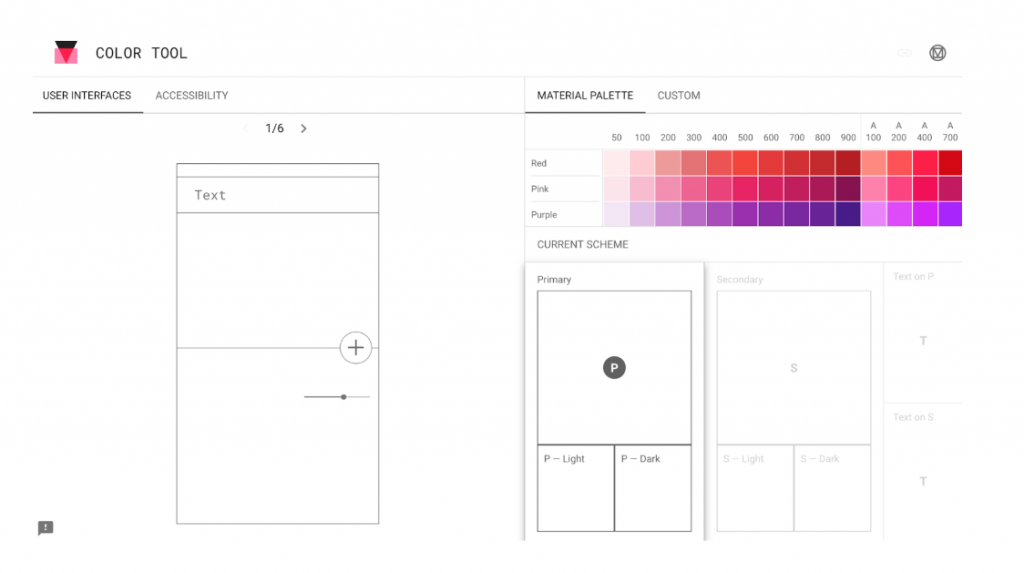
Material.io
Material.io是Google提供的配色工具。
當你點擊任何一色彩時,右下的的Primary會提供給你適當的主要配色組合,另外點擊Secondary即為輔助色的配色組合,用於強調UI元件,左方畫面會即時呈現效果。
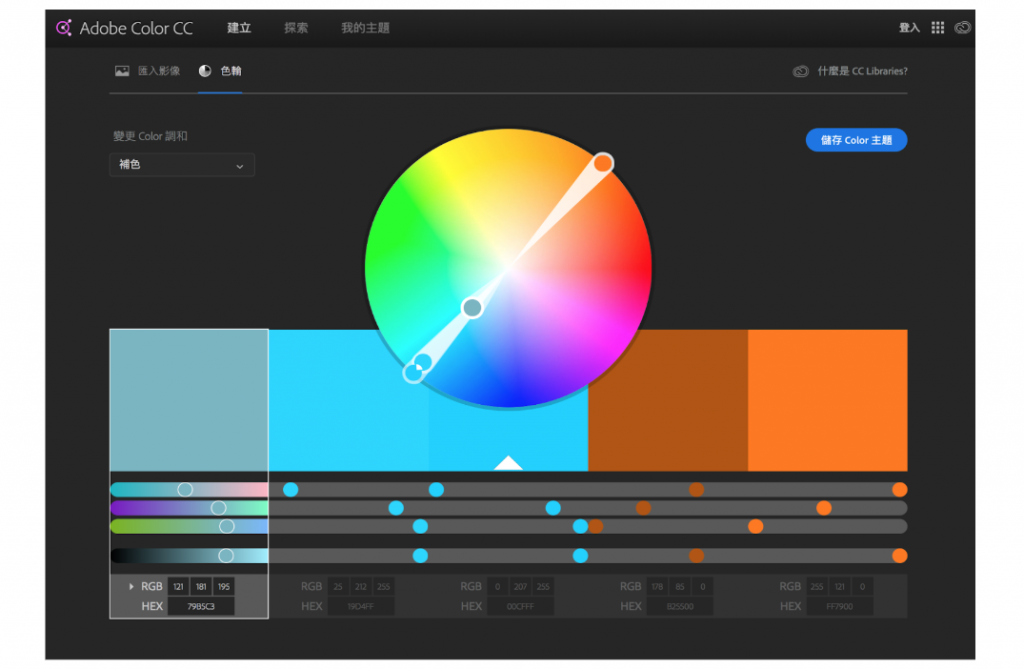
Adobe Color CC
Adobe提供的線上配色工具。
功能非常的齊全,除了進行配色也可以創建色票、匯入圖片選色,另外你也可以瀏覽已建立好的配色組合,於登入後皆能夠儲存於Adobe Creative Cloud資料庫。
資料來源:http://gremlinworks.com.tw/ui-ux/ui-tools/
